URI와 웹 브라우저 요청 흐름
⚠️ 김영한님의 ‘모든 개발자를 위한 HTTP 웹 기본 지식’ 강의와 추가 학습을 토대로, 정리한 내용입니다.
URI(Uniform Resource Identifier)
- Uniform: 리소스를 식별하는 통일된 방식
Resource: 자원, URI로 식별할 수 있는 모든 것(웹에서 존재할 수 있는 모든 자원, 제한 X)
Identifier: 다른 항목과 구분하는데 필요한 정보
👉 즉, 요청에 응답으로 보낼 자원을 식별하기 위해 필요한 정보로 통일된 방식이여야 한다. - URI안에 URL과 URN의 방식이 있다.
URL(Uniform Resource Locator), URN(Uniform Resource Name)
- URL은 리소스가 있는 위치(Location)을 지정한다.
- URN은 리소스가 있는 이름(Name)을 지정한다.
- URN에 사용되는 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않아 URN을 사용하는 경우는 거의 없다.
- 때문에 URI와 URL을 같은 의미로 받아들여도 된다.
URL 문법
scheme://[userinfo@]host[:port][/path][?query][#fragment]
(대괄호들은 생략 가능한 부분들이다.)
- 프로토콜 + 호스트명 + 포트번호 + 패스 + 쿼리(요청) 파라미터
- ex) https://www.google.com:443/search?q=hello&hl=ko
프로토콜(https) + 호스트명(www.google.com) + 포트번호(443) + 패스(/search) + 쿼리 파라미터(?q=hello&hl=ko)
URL scheme(:제도)
- 주로 프로토콜을 사용한다.
- 프로토콜(protocol)
- 다른 기기 간에 통신을 하기 위해 정한 약속
- ex) http, https, ftp 등등
- http는 80포트, https는 443 포트를 주로 사용한다.
- 생략이 가능하다.
- https(HTTP Secure)는 http에 강력한 보안기능이 추가된 것이다.
- 때문에 현재는 대부분 https를 사용한다.
- http vs https
URL userinfo
- URL에 사용자 정보를 포함해서 인증할 때 사용한다.
- 거의 사용하지 않는다.
URL host
- 호스트명
- 도메인명 또는 IP 주소를 직접 사용 가능하다.
- ex) google.com / 127.0.0.1
URL PORT
- 접속시 사용하는 포트
- 일반적으로 생략한다.
- 스키마로 http와 https를 주로 사용하기 때문에 그에 해당하는 80과 443을 생략하는 것
- 두 스키마 외에 특정 서버에 접속할 때는 입력하는 경우도 있다.
URL path
- 리소스 경로
- 계층적 구조이다.
- ex) /home/file1.jpg
- ex) /members/100
- ex) /items/iphone12
- 생략 가능하며, 생략할 경우 루트 요청으로 index.html이 요청된다.
URL query
- key=value 형태
- ? 시작하며, &로 추가할 수 있다.
- ex) ?keyA=valueA&keyB=valueB
- 웹서버에 제공하는 파라미터 또는 문자 형태다 라는 의미로 query parameter, query string 등으로도 불린다.
- 생략 가능하다.
URL fragment
- html 내부 북마크, 즐겨찾기 등에 사용
- 서버에 전송하는 정보가 아니다.
- 생략 가능하다.
웹브라우저 요청 흐름

1. URL로 접속
ex) https://www.google.com:443/search?q=hello&hl=ko
- https의 경우 포트가 생략되면 443으로 설정 된다.
- www.google.com 에 대해 DNS 조회한다.
- DNS 조회를 하면 IP가 200.200.200.2라는 것을 받아온다.
- 이렇게 IP 와 PORT 정보를 찾아낸다.
2. HTTP 요청 메세지 생성
찾아낸 IP주소와 PORT로 보낼 HTTP 요청 메세지를 웹 브라우저가 생성한다.
GET /search?q=hello&hl=ko HTTP/1.1
Host: www.google.com
등등
위의 구조로 정보들이 HTTP 요쳥 메시지에 담겨서 전달된다.
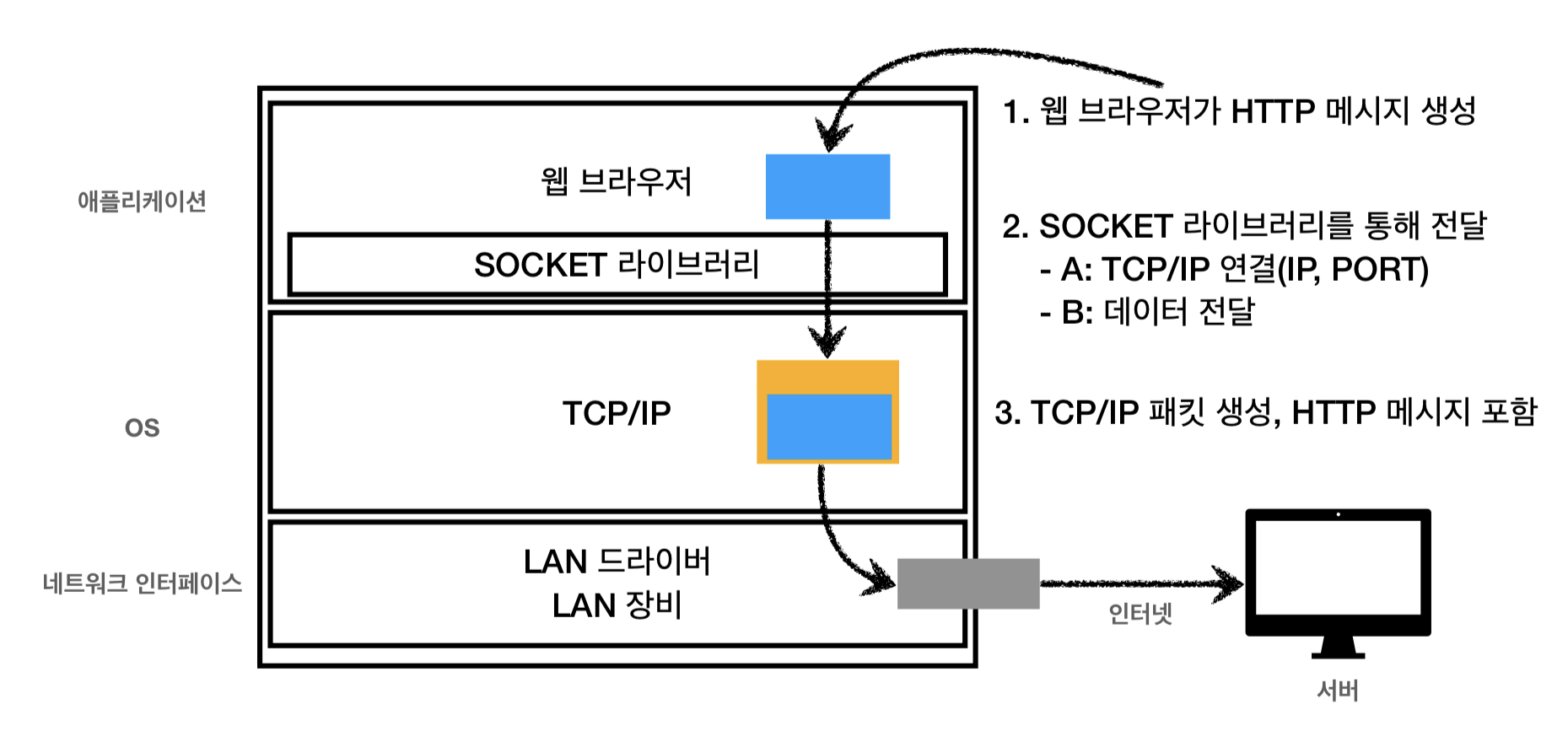
3. HTTP 메세지 전송
- 웹 브라우저의 SOCKET 라이브러리가 서버와 TCP의 3 way handshake 과정을 거친다.
- 완료되면 찾은 IP와 PORT(google.com)를 이용하여 OS의 TCP/IP 계층에 연결하여 전송하려는 데이터(HTTP 메세지)를 전달한다.
- TCP/IP에서 전달 받은 데이터를 포함하여 TCP/IP 패킷을 생성한다.
- 패킷을 인터넷을 통해 서버로 보내게 된다.
4. 서버의 응답 메세지
- 서버에 패킷이 도착하게 되면, 패킷의 껍데기를 까서 버린 후 HTTP 메세지를 꺼낸다.
- HTTP 메세지를 해석한 후, 메세지에 맞는 데이터를 찾는다.
- 데이터를 전송하기 위한 HTTP 응답 메세지를 생성한다.
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTF-8
Content-Length: 3423
<html>
<body></body>
</html>
- 위와 같은 메세지를 생성한 후 서버에서도 똑같이 패킷을 씌워 전송한다.
- 응답 메세지에는 html 구조가 담겨있어 브라우저에서 렌더링되어 보여진다.

