HTTP, 비 연결성과 무상태
⚠️ 김영한님의 ‘모든 개발자를 위한 HTTP 웹 기본 지식’ 강의와 추가 학습을 토대로, 정리한 내용입니다.
HTTP 란?
- HyperText Transfer Protocol
- HTTP 메시지에 모든 것을 전송할 수 있다.
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
- TCP를 직접 연결해서 통신할 일은 잘 없다. (물론, TCP 프로토콜 위에 HTTP 프로토콜이 있긴하다.)
HTTP 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
- 현재 사용하는 대부분의 기능이 들어있고, 후의 버전은 여기서 개선된 것일 뿐이다.
- RFC2068 (1997) → RFC2616 (1999) → RFC7230~7235 (2014)
- HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
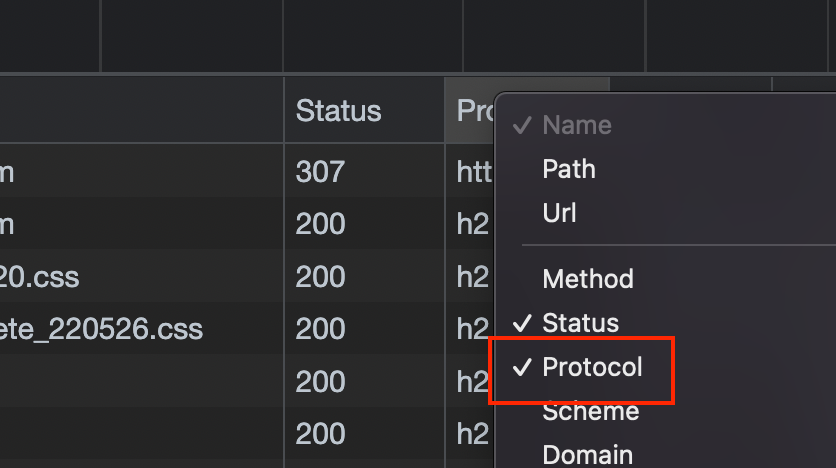
Network 탭에서 확인해보기
- 오른쪽 클릭하여 protocol을 활성화해야 보인다.

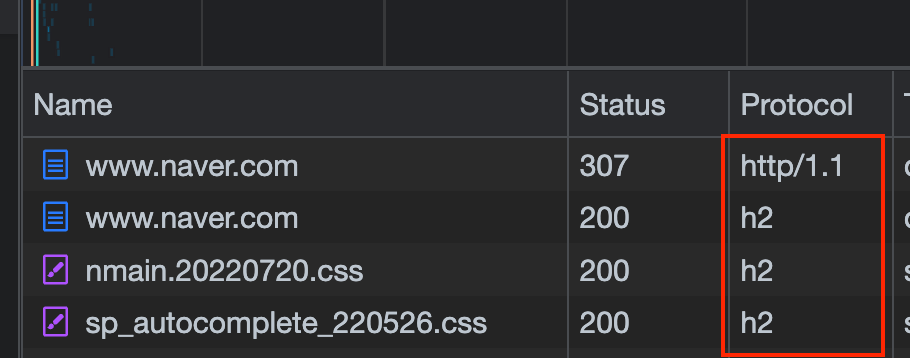
- Naver는 http1.1과 http2를 함께 쓰고 있다.

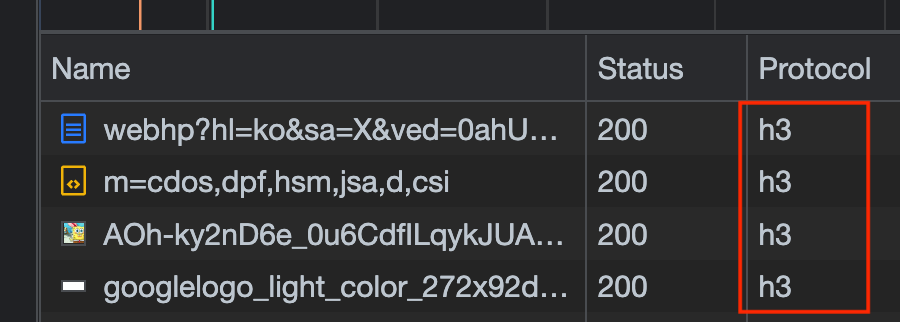
- Google은 http3를 주로 사용하고 있다. (강의에선(2020.12.21) http2,3이 함께 쓰였지만 오늘(2022.07.27) 기준 http3로 전부 바뀌었다..!

클라이언트와 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
- 클라이언트와 서버의 분리는 매우 중요하다.
- 예전에는 두 개가 분리되어있지 않았다.
- 그러나 분리함으로써 비즈니스 로직과 데이터는 모두 서버에서 관리하고, 클라이언트는 UI/UX에 집중할 수 있다.
- 때문에 한 곳에 문제가 생겨도 서로의 영역에서 개선하기 쉬워졌다. 즉, 양쪽이 독립적으로 성장하고 관리할 수 있다.
비 연결성 (connectionless)
연결성 (connection)
- TCP는 기본적으로 클라이언트와 서버가 연결되면 그 상태를 유지한다.
- 그러나, 서버가 이렇게 연결을 계속 유지하게 될 경우 서버 자원이 낭비된다.
- 서버는 연결할 수 있는 클라이언트의 수가 제한되어 있다.
- 연결된 클라이언트가 아무 요청을 하지 않지만 계속 연결되어 있다면 다른 클라이언트를 위해 서버를 증설해야 한다.
비연결성 (connectionless)
- HTTP는 기본적으로 연결을 유지하지 않는 모델이였다. (TCP에게 연결을 종료하라고 요청)
- 때문에 클라이언트에 응답을 보낸 뒤 연결을 끊는다.
- 비연결성으로 최소한의 서버 자원으로 효율적이게 사용할 수 있다.
- 일반적으로 초 단위의 이하의 빠른 속도로 응답하기 때문에
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이 하로 매우 작다. - 예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
비연결성의 한계
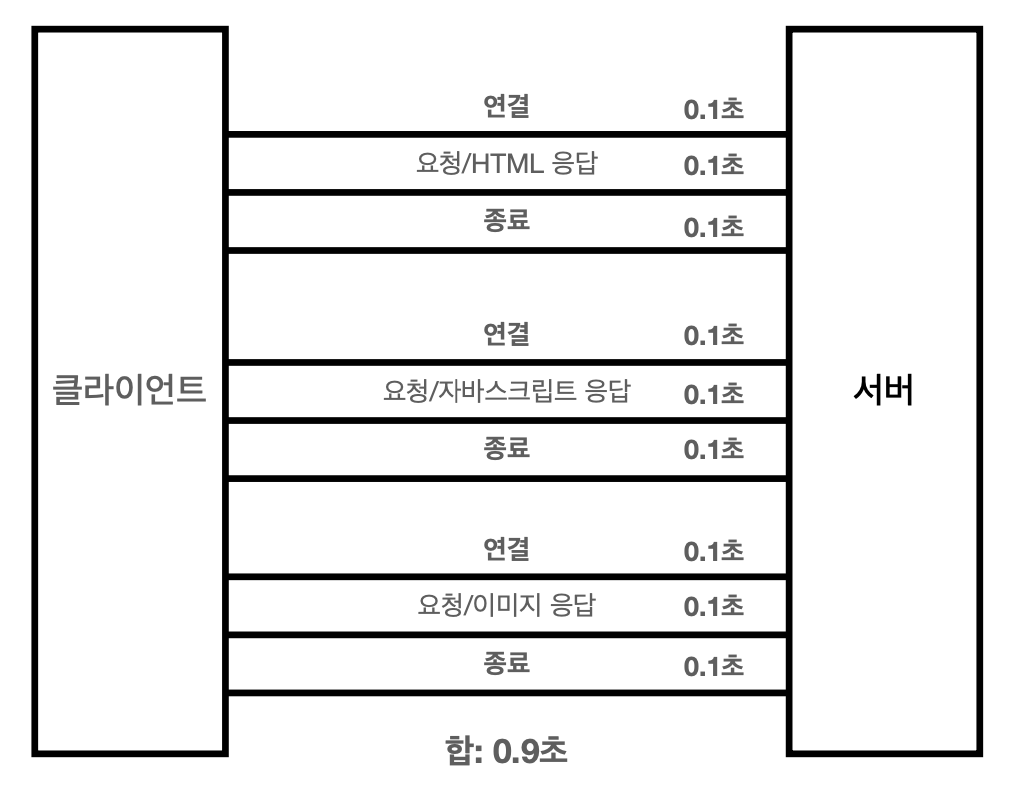
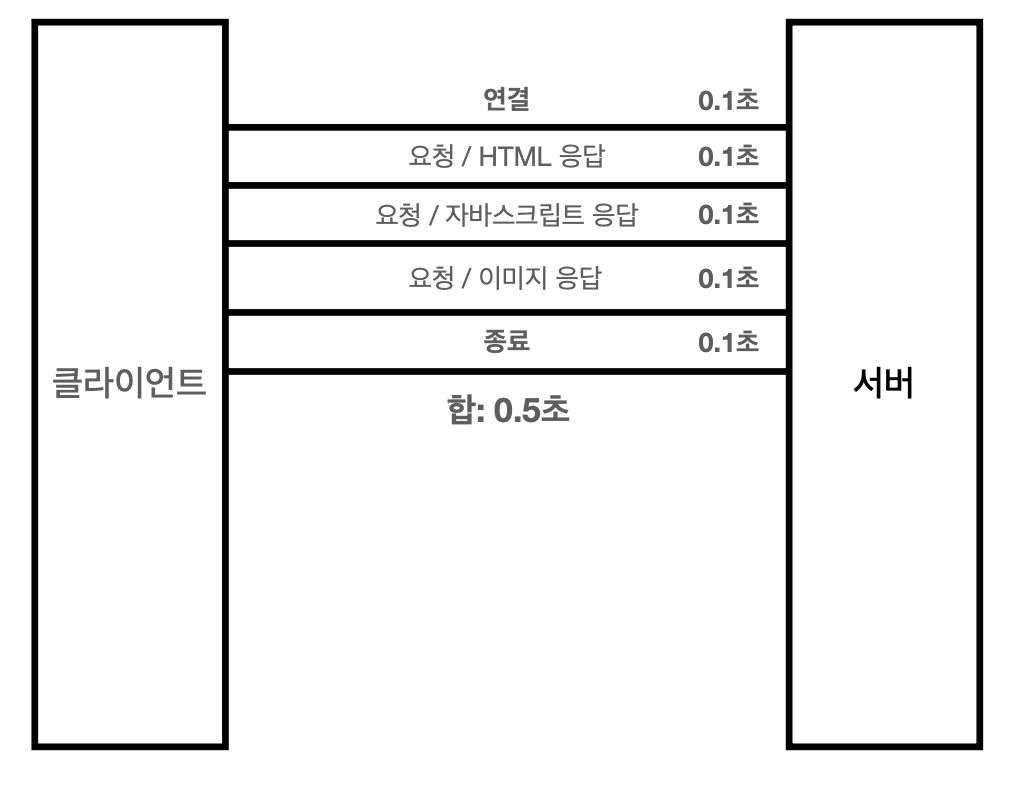
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 수 많은 자원이 함께 다운로드된다.
- 따라서, 새로 연결할 때마다 TCP/IP 연결을 새로 맺어야 한다. (3 way handshake 시간 추가)
< HTTP 초기 > - 연결과 종료가 반복된다.

- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- Keep Alive를 설정하여 지정된 시간동안 서버가 끊기지 않도록 설정할 수 있다.
- HTTP1.1 에서 부터 default로 설정되었다.

- HTTP/2, HTTP/3에서 더 많은 최적화
무상태 프로토콜 (Stateless Protocol)
Stateful
- 서버가 클라이언트의 상태를 유지하는 것
- 장점: 클라이언트가 하는 일이 적다.
client: 고객이 피자 주문한대. server A: 그 피자 25,000원이야. 음료는? client: 고객이 추가로 콜라도 주문한대. server A: 27,000원이야. 결제는? client: 카드 결제한대. server A: 결제 완료! server에서 피자, 콜라, 카드를 모두 기억하고 있다.
- 단점
- 서버1은 클라이언트 A의 상태를 계속 유지해야 한다. (비연결성 X)

client: 고객이 피자 주문한대. server A: 그 피자 25,000원이야. 음료는? client: 고객이 추가로 콜라도 주문한대. server B: 응? 무슨 피자 주문할건데?
- 서버의 확장이 제한적이다.
- 연결하고 있던 서버 A에 장애가 생길 경우, 클라이언트에게 처음부터 새로 요청해야 한다.
- 혹은 중간에 서버가 바뀌게 된다면 기존의 서버가 새로운 서버에게 알려주어야 한다.
- 서버1은 클라이언트 A의 상태를 계속 유지해야 한다. (비연결성 X)
- 채팅프로그램, 게임 같은 경우 데이터의 연결을 유지한 채 프로그램이 계속된다.
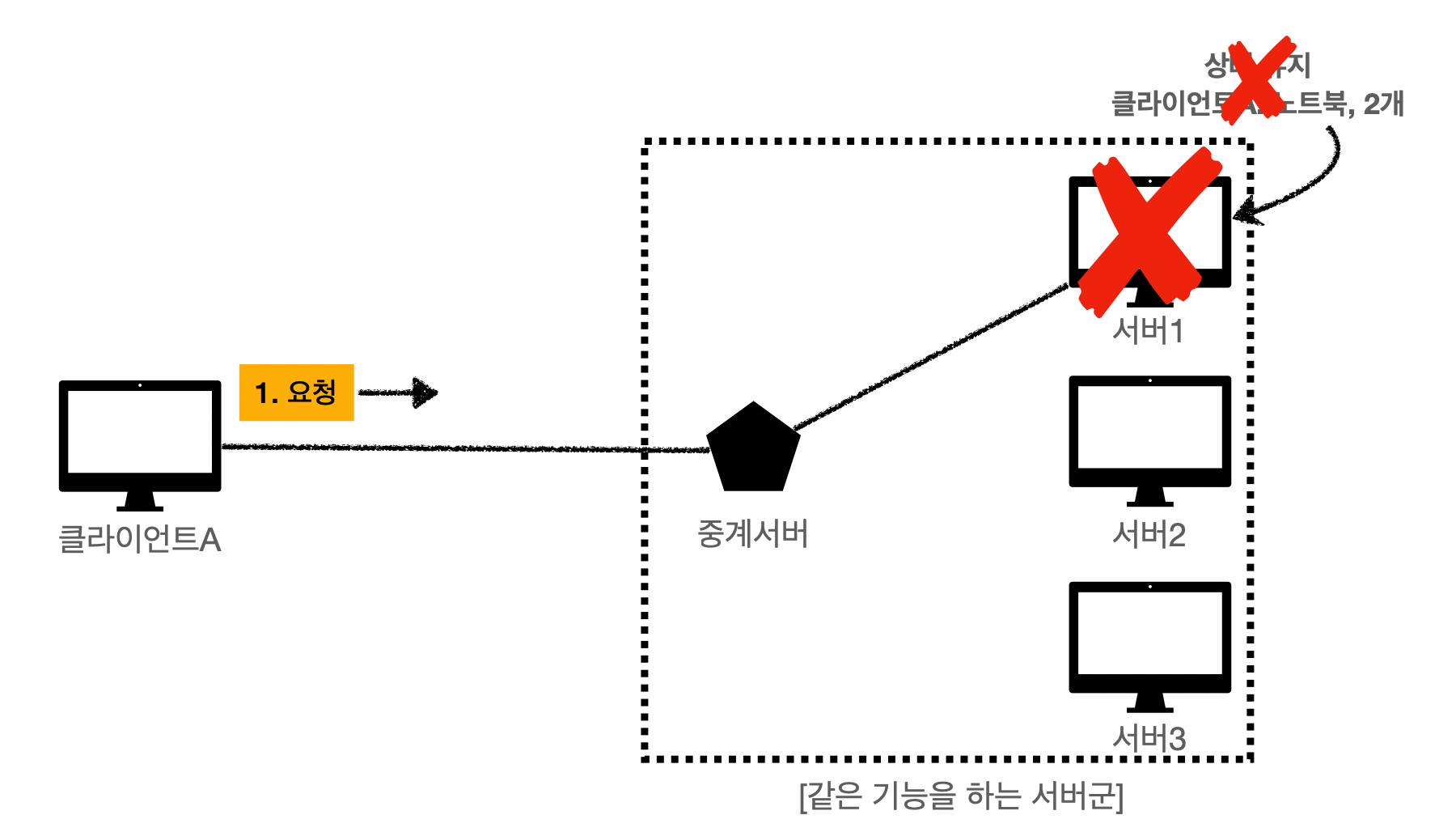
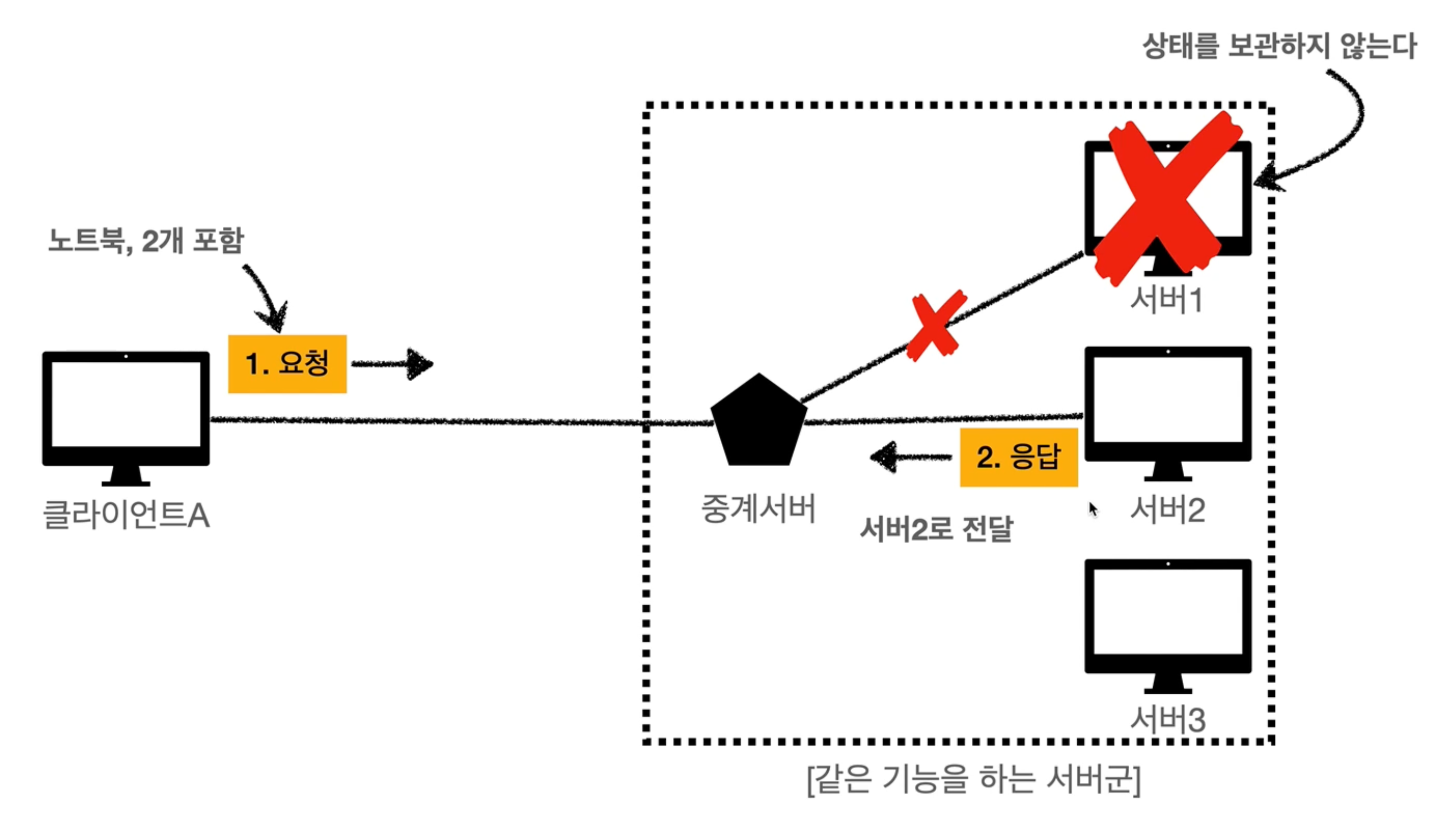
Stateless
- 서버가 클라이언트의 상태를 보존하지 않는 것
-
장점
- 서버가 바뀌어도 상관 없다.
- 서버 확장성 높다. (스케일 아웃)

client: 고객이 피자 로 주문한대. server A: 피자 25,000원이야. 음료는? client: 고객이 피자 ,콜라 로 주문한대. server B: 피자 + 콜라 27,000원이야. 결제는? client: 고객이 피자 ,콜라, 카드 로 주문한대. server C: 피자 + 콜라 결제 완료! client에서 피자, 콜라, 카드를 모두 기억하고 있다.
- 단점: 클라이언트에서 보내야하는 데이터가 많아진다.
Stateless의 한계
- 모든 것을 무상태로 설계할 수 있는 경우도 있고 없는 경우도 있다.
- 비연결성으로 인해 서버는 클라이언트를 식별할 수가 없다.
- 로그인 상태를 브라우저 쿠키와 서버 세션 등을 사용해서 상태를 유지하기도 한다. → 이를 해결하기 위해 나온 방식이 토큰 방식
- 상태 유지는 최소한만 사용하는 것이 좋다.

